how to draw 3d square block alphabet
In that location is something magical about drawing a 3D alphabetic character on a second surface. 3D lettering is a technique to create shadows and dimension in your lettering. It makes a letter, word or even an entire phrase, pop correct out of the page—a pull a fast one on that tin be extremely useful when creating commercial designs.
As applied science evolved and designers searched for new means to amend the looks of design, shadow type became an intriguing fine art class.
Here are a few examples of 3D lettering in action:
Designers and craftsmen used woods, metal and drinking glass to arts and crafts unique typefaces … the results 'found a set up auction among newly rich merchants' who wanted to advertise their businesses. Shadows were more than than mere graphic tricks; they were too veritable signposts of consumption.
When I started lettering I tried to stay away from experimenting with intricate shadows and furnishings because I thought it was besides complicated to pull off. But guess what? It's not as complicated equally it seems. In fact, once you go the hang of it, you probably won't want to stop!
Merely before y'all swoop into this more advanced aspect of mitt lettering, it'south a good thought to bone upwards on the nuts:
- This in-depth introduction to mitt lettering will walk y'all through the fundamentals: what lettering actually is, the anatomy of letters, different lettering styles, plus a quick practise to kick commencement your creative juices and get you experimenting with expressive lettering.
- When you go comfy with drawing single letters and words, head over to this advanced lettering guide, which volition assist you accept your lettering game to the side by side level by building out more complex layouts and using longer phrases.
One time you're no longer intimidated by drawing simple messages, words or phrases, y'all can jump into the tutorial below and add some listen-bravado dimensions to your lettering!
Different types of shadows and dimensions for 3D lettering
—

When adding shadows and dimensions to letters, at that place are quite a few routes you tin have. Offset with something equally unproblematic equally a drop line. Then turn that line into a clean drop shadow, which you lot can add some shading to later. For extra depth you can add some inner shadows to your letters or if you're feeling audacious you can play with some bevels, too.
Sounds fun, right? Let'due south accept a look at each choice, starting from the easiest, with quick tips on how to achieve each look. But before we brainstorm, go on this essential rule in heed: when creating shadows it's important to define a light source and stick to it throughout the design to maintain a consequent look.
Driblet line
The drop line is probably the simplest and quickest way to give your letters some dimension.
You simply have to trace a line virtually your main letters. If this is your first time doing this, information technology will aid to duplicate the layer that contains the messages. Elevate its opacity down and slightly move it to the side—this tends to be a 45* degree.
On a new layer, trace the edges of the shifted layer, then delete the depression opacity i.
Just make sure that when you lot draw your initial messages you get out plenty space betwixt them for the drop line.
Piece of cake peasy!
If you lot're using pen and paper, effort working with tracing paper at first. That fashion, you tin can merely use the papers as guides, simply like y'all would with the layers.

Drib shadow
Calculation shadows works for bold, blocky letters as well as some thinner scripts. Get alee and experiment with adding shadows and dimensions to more than lettering styles.
Start off the same manner you did for the drop line: indistinguishable the layer that contains the letters, send it behind the main i and move it to a 45* angle.
Instead of dragging the opacity down though, this fourth dimension you want to recolor it.
Staying on the same layer, start connecting the edges of the two layers.

Wasn't so hard, right?
At present that you're more confident, let's spice things up by using different angles for the different words.
This look volition brand your piece more dynamic.
Similar to the previous technique, duplicate, recolor, drag to a 45* angle and connect the edges.
In the concurrently, yous can too start experimenting with different shadow sizes.

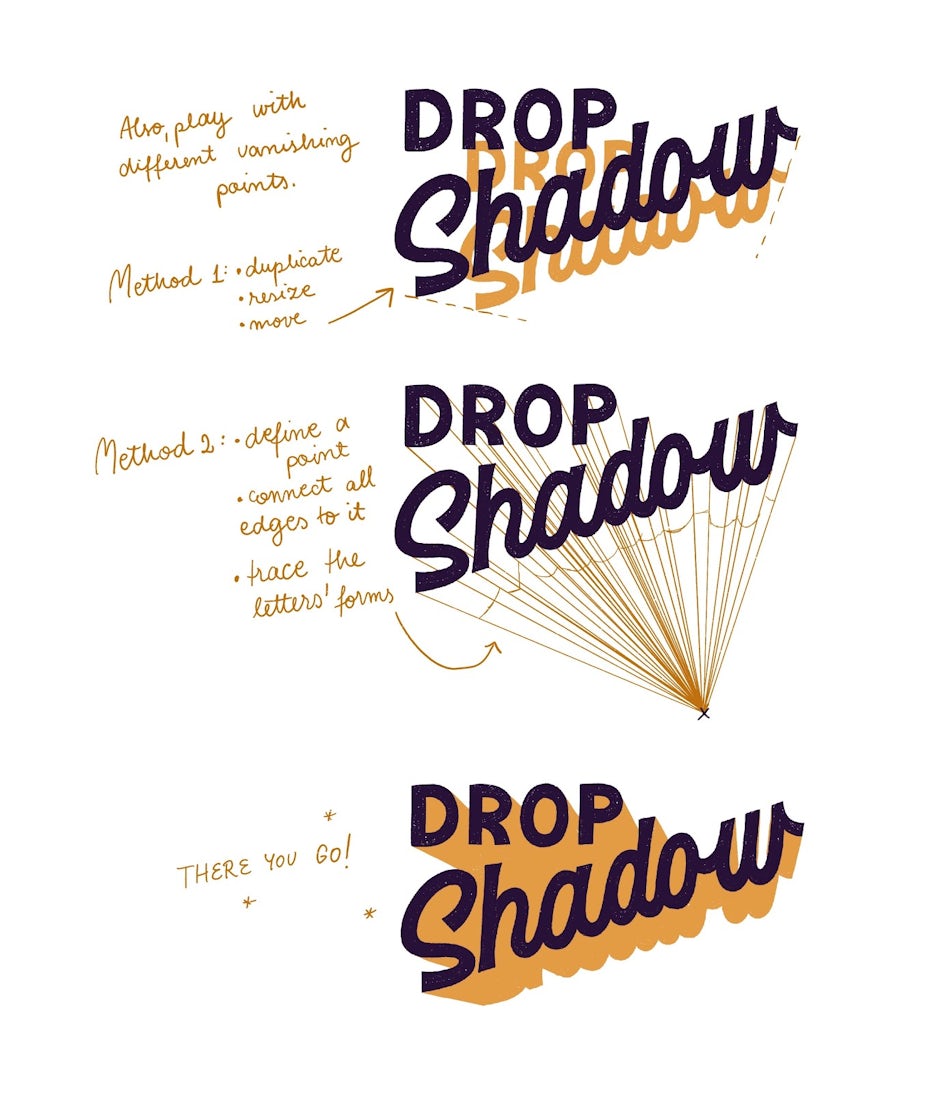
If you're feeling adventurous, you can have it one step farther past experimenting with the vanishing signal.
You can accomplish this look in ii ways:
- Duplicate, resize and move the layer, and so connect all the respective edges; or
- Define a betoken, connect all edges of the letters to it and trace the letters once again on the shadow.
There is no right or wrong way to do this—you simply have to try all options and see what works all-time for you lot.

Alright, now that y'all take mastered adding the drop shadow, become ahead and add some shading to it.
First matter you need to do is define a light source and stick to it. At first you'll get lost a flake but that's okay.
An easy fashion to figure this out is by imagining that your alphabetic character is an bodily object on a tabular array. Wait at different objects in your room, both rounded and rectangular, to get a feel of how calorie-free and shadow play on it.
Once you lot get the hang of it, you can mix things up and add different light sources to your angled drop shadows. Get creative and weird, don't be afraid to mess things up—yous almost certainly will, that's how we all learn!.
Merely be certain to follow the drop shadow'due south direction with the shading!

If you lot desire to make your words look even more 3-dimensional, go the extra mile and add a new layer of shadow.
For this you'll demand to duplicate your main layer, transport it all the mode to the back and position it at the base of the drop shadow.
So, slightly motion it to a 45* angle, but this time to the opposite direction to the drop shadow.
Finally, connect the edges of the shadow and drop shadow, paying extra attending to the directions and light sources.

Inner shadow
Hither things tin get a piffling complicated, but don't worry. Once more, duplicate the main layer, elevate its opacity down and move it to a 45* degree. This time, you lot'll want to leave it on top and draw a new layer between the two.
You merely have to color in the areas of the letters that are visible.
For extra depth, y'all shade parts of the edges. Just remember to follow the calorie-free source yous divers.

Another cool trick that will assistance your letters seem even more iii-dimensional is to add an outline. This will give them a "cookie cutter" effect—it will nigh await similar the messages are empty.
Just follow the previous technique, just add an outline this time.

Bevel
This technique is probably the i that requires the near patience and practice.
Start by drawing a line in the center of the letter, so connect the tip of the line with the corners of the letter.
Turn the opacity of this frame layer downwardly, and utilise it as a guide to make full in the letterforms.
Cull three colors: two that are darker than the base of operations of your letter of the alphabet and a lighter ane.
Start coloring the same sides with the aforementioned color, using the low-cal source y'all defined.

Mix it up!
You can now start to mix up all these techniques and become to some really interesting 3D lettering results!

You're a 3-dimensional dynamo!
—
If y'all are reading this sentence, y'all've powered through this tutorial and you're starting to befriend 3D lettering, which ways you are awesome!

With each petty doodle you lot're getting i step closer to mastering the fine art of dimensional lettering. Don't worry, you'll start seeing the results of your exercise sooner than you might expect.
Merely retrieve to start minor, with some easy drop lines and as you get comfortable with the different styles, slowly piece of work your way up to more complex dimensions. Accept it easy and permit yourself to make mistakes.
Practice makes perfect—nobody manages to do intricate dimensions on the get-go effort. Try to accept fun with it and savour the process!
Desire even more lettering inspiration?
Browse creative lettering from professional designers.
Source: https://99designs.com/blog/design-tutorials/3d-lettering/
0 Response to "how to draw 3d square block alphabet"
Post a Comment